Herzlich Willkommen!
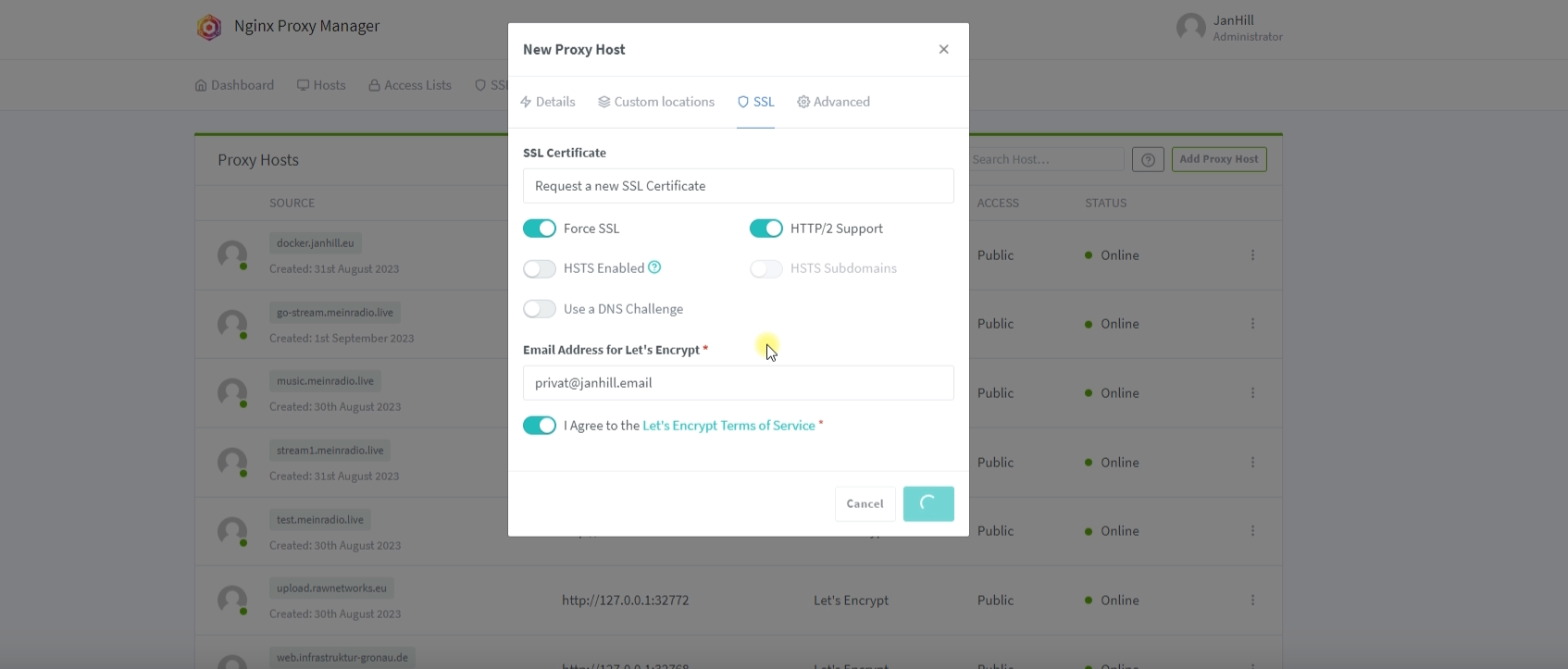
In diesem Beitrag erkläre ich euch wie man eine WordPress Instanz unter Docker realisieren kann 🙂 Mit Docker kann man ganz einfach seine Applikationen selbst hosten und anpassen. WordPress ist ein CMS, worüber man ganz leicht seinen eigenen Blog erstellen und präsentieren kann. Aber nicht nur das, die neuen Block-Themen können auch wie eine ganz normale Webseite bearbeitet werden. Somit bietet sich WordPress für jedermann an die erst gerade mit der eigenen Webseite an den Start gehen wollen. Nun, wir benötigen für dieses Tutorial die kostenlose Portainer Community Edition. Diese kann man mit zwei Befehlen mit vorinstallierten Docker aufsetzen und via Web-GUI einrichten. Was ich sehr empfehle ist der Nginx Proxy Manager. Mit diesem kann man ganz leicht für seine Webseiten via Reverse Proxy Modus, per HTTPS oder auch HTTP umleiten von Lokal zu fester Domain. Für die aktuellen DSGVO Vorschriften ist es eine Pflicht für Webseiten ein gültiges HTTPS Zertifikat zu nutzen. Let’s Encrypt eignet sich besonders gut für diesen Prozess und ist im Nginx Proxy Manager mit Integriert. Mit Let’s Encrypt kann man ganz leicht seine Webseite über ein SSL/TLS Zertifikat schützen. Somit werden die Anfragen und gesendete Formulare direkt verschlüsselt übertragen. Die Maximale Gültigkeitsdauer der SSL/TLS Zertifikate ist 3 Monate. Danach wird aber automatisch erneuert (Sofern eingerichtet). Wichtig ist hier auch das Ihr eine Domain besitzt um die Öffentliche IP-Adresse in eure Domain einzutragen um damit einen festen Namen im Internet zu haben und um ein SSL/TLS Zertifikat nutzen zu können.
1. Wie installiere ich also WordPress unter Docker?
Wenn wir Portainer einsatzbereit haben und auch alle notwendigen Docker Pakete auf unserem Rootserver installiert haben, können wir von der Offiziellen Docker Hub Webseite, das Originale Image von WordPress als Docker-Compose file einfügen und bearbeiten. Dabei empfehle ich ein generiertes Passwort zu verwenden für die MySQL Datenbanken. Nach der Fertigstellung unser Editierten Docker-Compose File, können wir im anschluss das ganze Deployen.
2. Domain mit euren Server Verknüpfen
Dabei gibt es zwei Unterschiede, die IPv4-Adressen erhalten einen @ – Root Domain Eintrag oder einen Sub-Domain Eintrag mit jeweils einen A Record. Bei IPv6-Adressen nutzen wir den AAAA Modus als Eintrag mit entweder einen @ – Als Root-Domain oder als Sub-Domain Eintrag z.B blog.example.com. Wer noch bei einer Sub-Domain einen www. Eintrag davor setzen möchte macht hier zwei Einträge: z.B blog.example.com und danach noch www.blog.example.com.
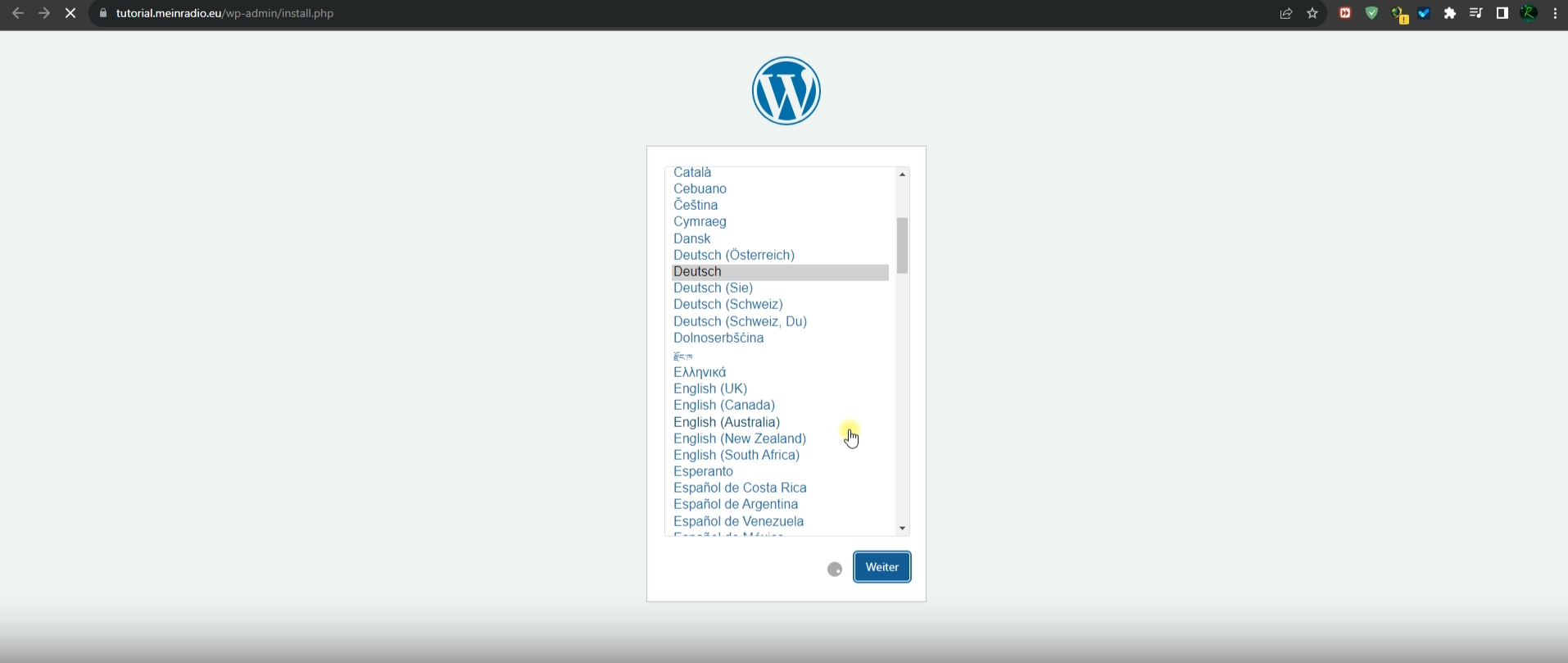
3. WordPress einrichten
Dabei setzen wir einen Webseiten Titel (Später auch wieder änderbar) und den Nutzernamen und das jeweilige Passwort für den WordPress Nutzer. Im Anschluss ist die WordPress Instanz einsatzbreit.
Beitrag teilen?
Wie hilfreich war dieser Beitrag?
Klicke auf die Sterne um zu bewerten!
Durchschnittliche Bewertung 0 / 5. Anzahl Bewertungen: 0
Bisher keine Bewertungen! Sei der Erste, der diesen Beitrag bewertet.



Schreibe einen Kommentar